今天是9/16,不只是鐵人賽開賽的最後期限,其實也是五倍紅寶石14th的Demo day,總算是告一段落了。
回首這三個月來,上課的時候總是滿臉問號,或是跟不上進度;抑或是做專案的時候瘋狂報錯,功能搞了兩三天仍然沒有進展。但總算是撐過去了(雖然接下來仍然要準備面試)。
總之呢,報名這個鐵人賽的目的不只是為了回首這三個月來學了哪些東西,做到哪些事情,也是希望看到的人可以知道,從一個非本科生也是可以有機會能轉職成工程師的,只要有足夠的動力。
在JavaScript 中,資料型態(型別)分成原始型別(primitive type) 跟 物件型別(Object type)
假設今天有個變數我們不知道他的型別是什麼,我們該怎麼查看呢?
答案是:使用 typeof
console.log(typeof 123);
//number
let a = null
console.log(typeof a)
//object , null 是一個物件 ⇒ 指向空值
下面是一些typeof可能的返回值:
既然都有型別的區分了,那我們還能夠轉換型別嗎?
當然可以,我們可以利用Javascript的語法作型別的轉換
const str = String(num);
const str = num.toString();
const num = 10;
const str = String(num);
console.log(str); // 輸出 "10"
const str = num.toString();
console.log(str); // 輸出 "10"
const num = parseInt(str);
const num = Number(str);
const str = "10";
const num = parseInt(str);
console.log(num); // 輸出 10
const num = Number(str);
console.log(num); // 輸出 10
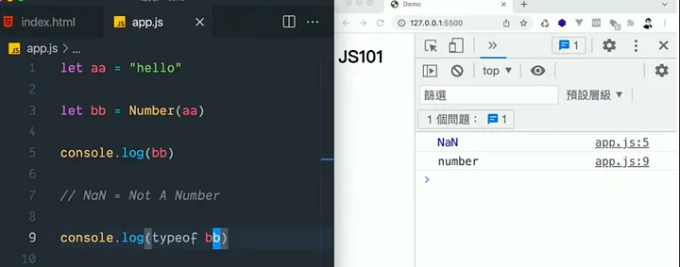
另外有個比較特別的,在javascript中,有一個東西:NaN 的型別是數字,它用來代表它不是一個數字。
聽起來不知在講什麼對不對?對我第一次聽到也是覺得,蛤?
但只要記住他出現時通常代表什麼意思就比較好理解了
1/"a"
//NaN
typeof NaN
//number

最後附上我當初的筆記,希望對於看到我文章的人能有幫助!
https://full-gerbil-2e6.notion.site/70ec07b6448145ca867c6ab239696536?pvs=4
